easyui datagrid 表格适应屏幕
本文共 1689 字,大约阅读时间需要 5 分钟。
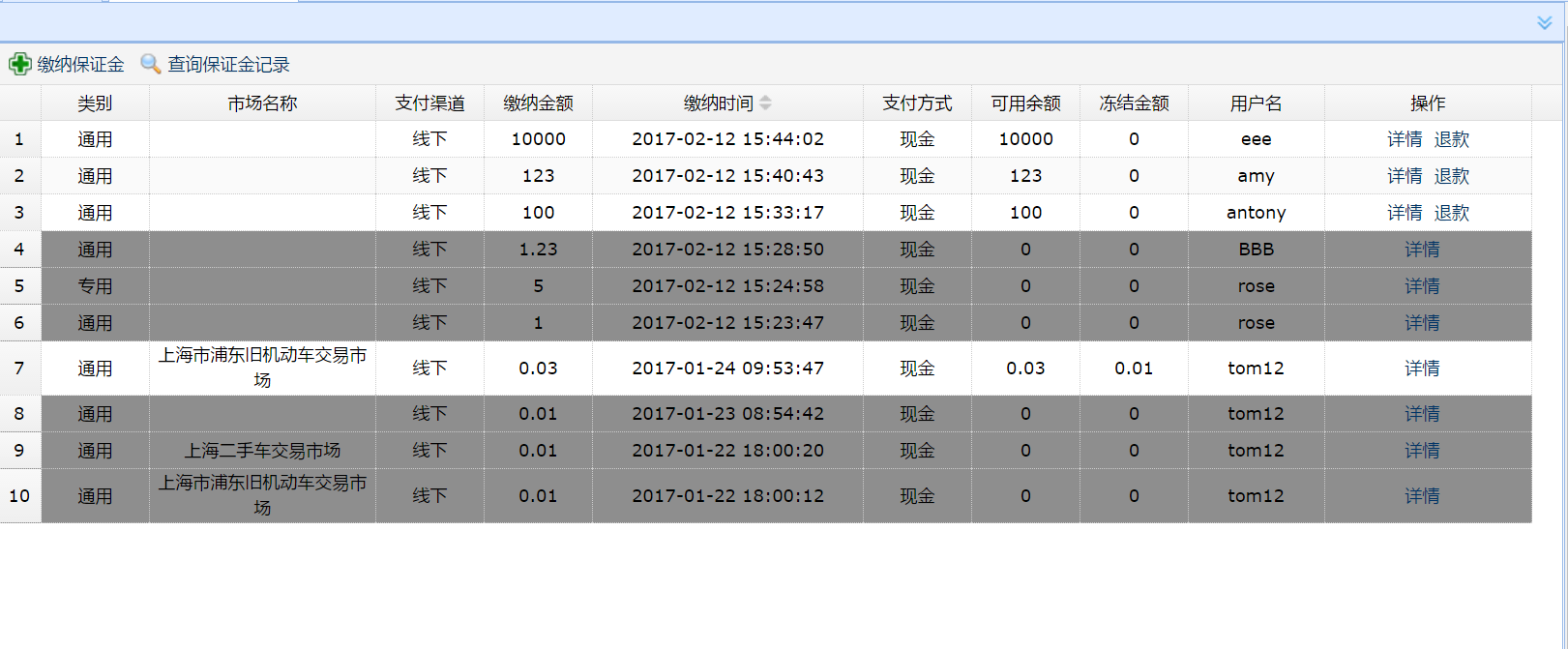
1.项目后台系统使用easyui,datagrid 的数据设置为自动适应屏幕,那么对于笔记本的话,就会显得有的小,可以通过设置datagrid属性,进行固定长度的设置
$('#gridTable').datagrid( { idField : 'id', // 只要创建数据表格 就必须要加 ifField title : title, fit : true, url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery', method : 'POST', fitColumns : true, nowrap : false, striped : true, // 隔行变色特性S loadMsg : '数据正在加载,请耐心的等待...', rownumbers : true,
这样设置,每一列都会按照,比例进行显示。

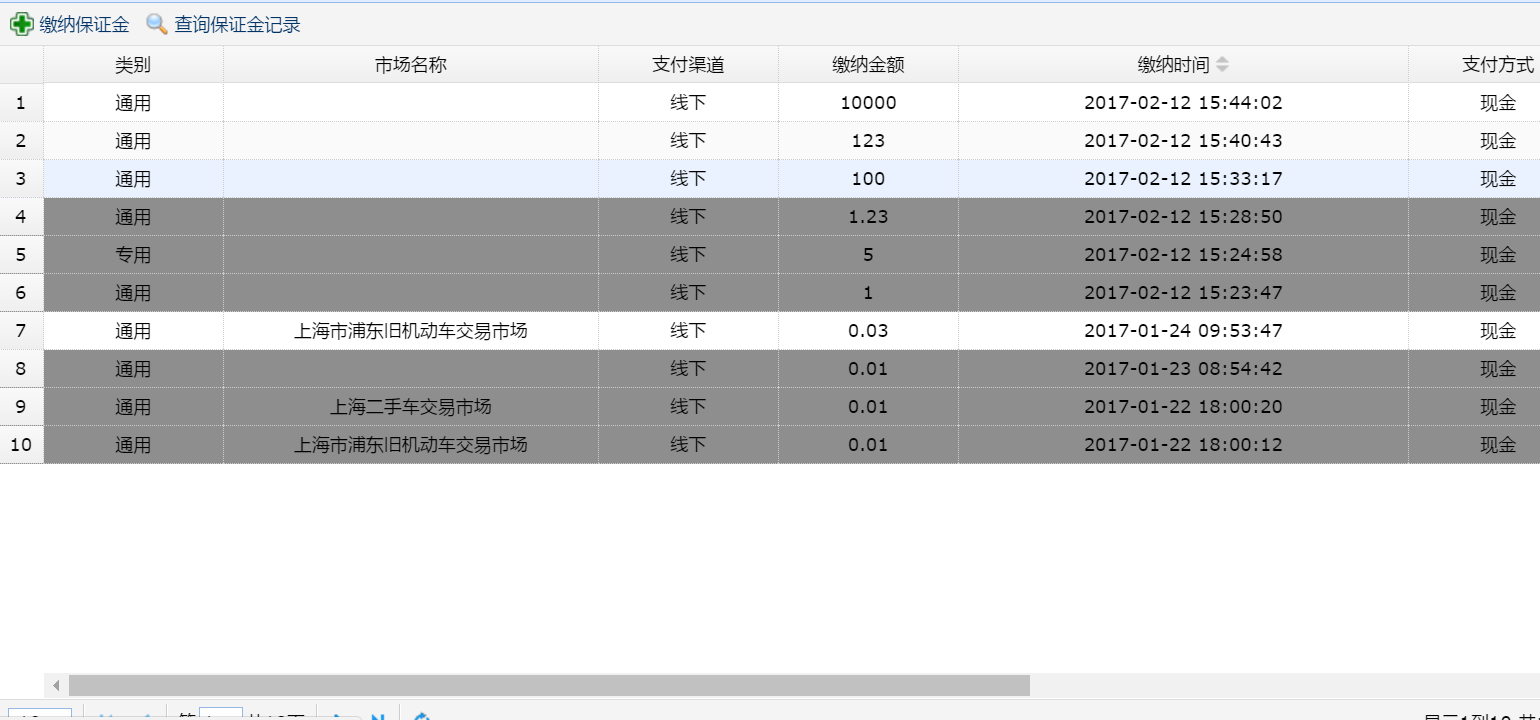
2.另一种方式
$('#gridTable').datagrid( { idField : 'id', // 只要创建数据表格 就必须要加 ifField title : title, fit : true, url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery', method : 'POST', fitColumns : false, nowrap : false, striped : true, // 隔行变色特性S loadMsg : '数据正在加载,请耐心的等待...', rownumbers : true, //sortName : 'customerNo', //sortOrder : 'desc',
这个时候,就是按照设置的具体尺寸进行显示。
columns : [ [ { field : 'bailClass', title : '类别', width : 120, align : 'center', formatter : returnFtt }, { field : 'agencyName', title : '市场名称', width : 250, align : 'center' }, { field : 'payWay', title : '支付渠道', width : 120, align : 'center', formatter : payWayFtt }, {

转载地址:http://myfco.baihongyu.com/
你可能感兴趣的文章
灯光既是Beacon,创业公司Xenio融资开发物联网智能照明
查看>>
2016最受瞩目的十一个顶级安全会议
查看>>
富士康鸿海公司布局视频监控 收购香港千里眼
查看>>
大数据时代必须破解的重大现实课题
查看>>
新思路:监控汽车的内部时钟免于被入侵
查看>>
智能驾驶芯片公司Quanergy融资1亿美金
查看>>
劳苦功高:苹果高管再解锁5900万美元奖励
查看>>
没有"拒绝"按钮 电脑自动安装Win10 微软被告了
查看>>
微软与美银美林合作区块链项目:交易更快更安全
查看>>
spring cloud微服务分布式云架构-Spring Cloud Config环境库
查看>>
(续)通过直播源码搭建直播平台需要准备什么
查看>>
Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置
查看>>
仿same音频采样UI效果
查看>>
Node.js 学习方法指北
查看>>
运行Scrapy程序时出现No module named win32api问题的解决思路和方法
查看>>
XXM面试准备
查看>>
填坑-十万个为什么?(14)
查看>>
python学习干货教程(1):py版本查看和Hello,World
查看>>
Just 一个轻量级网络加载库
查看>>
初窥Xterm.js
查看>>